Bài 3: Sử dụng Bảng, Form, cấu hình Vhost
Trong bài này, chúng ta sẽ đi chi tiết hơn vào một số phần quan trọng của HTML trong lập trình website là sử dụng bảng (table), vẽ form dữ liệu - các phần tử trong form và cuối cùng là cấu hình Vhost để chạy một tên miền ảo trên máy tính cá nhân với mục đích giả lập môi trường tên miền thật.
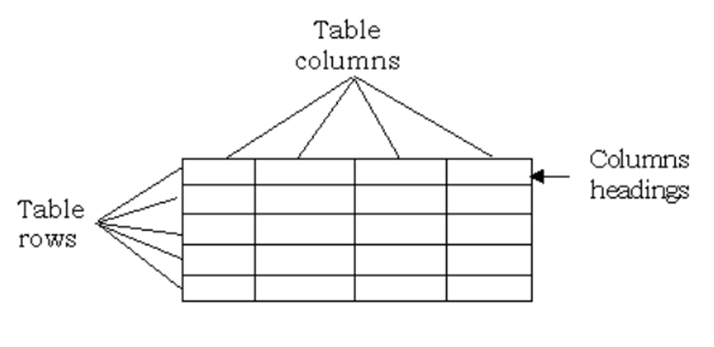
I. Sử dụng table để kẻ bảng trên website.Cấu trúc bảng:

Sau khi học xong phần này, các bạn sẽ thấy table có thể dùng để vẽ layout cho website, vậy có người sẽ hỏi tại sao lại không dùng table để vẽ khung cho giao diện website? Để trả lời câu hỏi này, xin hãy xem bài "Tại sao không dùng table kẻ layout". Tiếp theo, chúng ta sẽ đi tới các phần tử của bảng:
- Thẻ <table></table>: Định nghĩa cho một bảng được vẽ ra.
- Thẻ <thead></thead>: Nhóm các tiêu đề của một bảng lại (về mặt hiển thị không có quá nhiều tác dụng, chỉ có tác dụng dễ nhìn và phân biệt hơn trong lúc code)
- Thẻ <th></th>: Biểu diễn một phần tử tiêu đề của bảng.
- Thẻ <tbody></tbody>: Nhóm các phần nội dung của bảng lại (tương tự thead về mặt chức năng)
- Thẻ <tr></tr>: Định nghĩa một dòng mới trong bảng
- Thẻ <td></td>: Định nghĩa một phần tử mới trong bảng
- Thẻ <tfoot></tfoot>: Nhóm các phần tử footer của bảng lại
Mời các bạn xem qua đoạn code kẻ bảng sau và mở trình soạn thảo ra, tạo một file là table.html và viết nội dung giống như bên dưới. Nếu bạn nào còn chưa rõ cách làm, hãy xem bài hướng dẫn "Cách viết và chạy HTML":
Mình xin lỗi vì bắt các bạn viết style vào thằng các thẻ tags html, nhưng vì các bạn chưa học sang CSS nên chịu khó một chút.
<!DOCTYPE html>
<html>
<head>
<title>Bài số 3: table, form và cấu hình vhost</title>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8">
<meta name="description" content="Trong bài này, chúng ta sẽ đi chi tiết hơn vào một số phần
quan trọng của HTML trong lập trình website là sử dụng bảng (table),
vẽ form dữ liệu - các phần tử trong form và cuối cùng là cấu hình Vhost
để chạy một tên miền ảo trên máy tính cá nhân với mục đích giả lập môi trường tên miền thật." >
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta name="keywords" content="HTML, CSS, JavaScript, dạy html, học html">
<meta name="author" content="Tiểu Long Lanh">
</head>
<body style="width: 1000px; margin: auto; background-color: #cccccc">
<div style="float: left; width: 1000px; background-color: #365766">
<br />
<br />
<br />
<br />
</div>
<div style="float: left; width: 250px; background-color: #D7D4F1">
<br />
<br />
<br />
<br />
<br />
<br />
</div>
<div style="float: left; width: 750px; background-color: #EEFEF1">
<table border=1 style="border: 1px solid grey;border-collapse: collapse;">
<thead>
<tr>
<th style="border: 1px solid grey;">ID</th>
<th style="border: 1px solid grey;">Tên sản phẩm</th>
<th style="border: 1px solid grey;">Ảnh sản phẩm</th>
<th style="border: 1px solid grey;">Mô tả</th>
<th style="border: 1px solid grey;">Giá tiền</th>
<th style="border: 1px solid grey;">Chỉnh sửa</th>
</tr>
</thead>
<tbody>
<tr>
<td style="border: 1px solid grey;">001</td>
<td style="border: 1px solid grey;">Samsung Galaxy Grand Prime G530H White</td>
<td style="border: 1px solid grey;"><img style="width: 80px;"
src="http://img.trananh.vn/trananh/2014/10/04/samsung-galaxy-grand-prime-sm-g530h-1.jpg"></td>
<td style="border: 1px solid grey;">
<p>- Samsung Grand Prime G530H</p>
<p>- Điện thoại chụp hình tự sướng Selfie Camera trước 5MP</p>
<p>- Hệ điều hành: Android OS, v4.4.2 (KitKat)</p>
<p>- Bộ xử lý: Lõi tứ 1.2 GHz</p>
</td>
<td style="border: 1px solid grey;">
<p style="color: red">Giá bán: 4,989,000</p>
</td>
<td style="border: 1px solid grey;">
<a href="#">edit</a> <br /> <a href="#">delete</a>
</td>
</tr>
<tr>
<td style="border: 1px solid grey;">001</td>
<td style="border: 1px solid grey;">Samsung Galaxy Grand Prime G530H White</td>
<td style="border: 1px solid grey;"><img style="width: 80px;"
src="http://img.trananh.vn/trananh/2014/10/04/samsung-galaxy-grand-prime-sm-g530h-1.jpg"></td>
<td style="border: 1px solid grey;">
<p>- Samsung Grand Prime G530H</p>
<p>- Điện thoại chụp hình tự sướng Selfie Camera trước 5MP</p>
<p>- Hệ điều hành: Android OS, v4.4.2 (KitKat)</p>
<p>- Bộ xử lý: Lõi tứ 1.2 GHz</p>
</td>
<td style="border: 1px solid grey;">
<p style="color: red">Giá bán: 4,989,000</p>
</td>
<td style="border: 1px solid grey;">
<a href="#">edit</a> <br /> <a href="#">delete</a>
</td>
</tr>
<tr>
<td style="border: 1px solid grey;">001</td>
<td style="border: 1px solid grey;">Samsung Galaxy Grand Prime G530H White</td>
<td style="border: 1px solid grey;"><img style="width: 80px;"
src="http://img.trananh.vn/trananh/2014/10/04/samsung-galaxy-grand-prime-sm-g530h-1.jpg"></td>
<td style="border: 1px solid grey;">
<p>- Samsung Grand Prime G530H</p>
<p>- Điện thoại chụp hình tự sướng Selfie Camera trước 5MP</p>
<p>- Hệ điều hành: Android OS, v4.4.2 (KitKat)</p>
<p>- Bộ xử lý: Lõi tứ 1.2 GHz</p>
</td>
<td style="border: 1px solid grey;">
<p style="color: red">Giá bán: 4,989,000</p>
</td>
<td style="border: 1px solid grey;">
<a href="#">edit</a> <br /> <a href="#">delete</a>
</td>
</tr>
<tr>
<td style="border: 1px solid grey;">001</td>
<td style="border: 1px solid grey;">Samsung Galaxy Grand Prime G530H White</td>
<td style="border: 1px solid grey;"><img style="width: 80px;"
src="http://img.trananh.vn/trananh/2014/10/04/samsung-galaxy-grand-prime-sm-g530h-1.jpg"></td>
<td style="border: 1px solid grey;">
<p>- Samsung Grand Prime G530H</p>
<p>- Điện thoại chụp hình tự sướng Selfie Camera trước 5MP</p>
<p>- Hệ điều hành: Android OS, v4.4.2 (KitKat)</p>
<p>- Bộ xử lý: Lõi tứ 1.2 GHz</p>
</td>
<td style="border: 1px solid grey;">
<p style="color: red">Giá bán: 4,989,000</p>
</td>
<td style="border: 1px solid grey;">
<a href="#">edit</a> <br /> <a href="#">delete</a>
</td>
</tr>
<tr>
<td style="border: 1px solid grey;">001</td>
<td style="border: 1px solid grey;">Samsung Galaxy Grand Prime G530H White</td>
<td style="border: 1px solid grey;"><img style="width: 80px;"
src="http://img.trananh.vn/trananh/2014/10/04/samsung-galaxy-grand-prime-sm-g530h-1.jpg"></td>
<td style="border: 1px solid grey;">
<p>- Samsung Grand Prime G530H</p>
<p>- Điện thoại chụp hình tự sướng Selfie Camera trước 5MP</p>
<p>- Hệ điều hành: Android OS, v4.4.2 (KitKat)</p>
<p>- Bộ xử lý: Lõi tứ 1.2 GHz</p>
</td>
<td style="border: 1px solid grey;">
<p style="color: red">Giá bán: 4,989,000</p>
</td>
<td style="border: 1px solid grey;">
<a href="#">edit</a> <br /> <a href="#">delete</a>
</td>
</tr>
<tr>
<td style="border: 1px solid grey;">001</td>
<td style="border: 1px solid grey;">Samsung Galaxy Grand Prime G530H White</td>
<td style="border: 1px solid grey;"><img style="width: 80px;"
src="http://img.trananh.vn/trananh/2014/10/04/samsung-galaxy-grand-prime-sm-g530h-1.jpg"></td>
<td style="border: 1px solid grey;">
<p>- Samsung Grand Prime G530H</p>
<p>- Điện thoại chụp hình tự sướng Selfie Camera trước 5MP</p>
<p>- Hệ điều hành: Android OS, v4.4.2 (KitKat)</p>
<p>- Bộ xử lý: Lõi tứ 1.2 GHz</p>
</td>
<td style="border: 1px solid grey;">
<p style="color: red">Giá bán: 4,989,000</p>
</td>
<td style="border: 1px solid grey;">
<a href="#">edit</a> <br /> <a href="#">delete</a>
</td>
</tr>
<tr>
<td style="border: 1px solid grey;">001</td>
<td style="border: 1px solid grey;">Samsung Galaxy Grand Prime G530H White</td>
<td style="border: 1px solid grey;"><img style="width: 80px;"
src="http://img.trananh.vn/trananh/2014/10/04/samsung-galaxy-grand-prime-sm-g530h-1.jpg"></td>
<td style="border: 1px solid grey;">
<p>- Samsung Grand Prime G530H</p>
<p>- Điện thoại chụp hình tự sướng Selfie Camera trước 5MP</p>
<p>- Hệ điều hành: Android OS, v4.4.2 (KitKat)</p>
<p>- Bộ xử lý: Lõi tứ 1.2 GHz</p>
</td>
<td style="border: 1px solid grey;">
<p style="color: red">Giá bán: 4,989,000</p>
</td>
<td style="border: 1px solid grey;">
<a href="#">edit</a> <br /> <a href="#">delete</a>
</td>
</tr>
</tbody>
</table>
</div>
<div style="float: left; width: 1000px; background-color: #365766">
<br />
<br />
<br />
<br />
</div>
</body>
</html>
Nếu các bạn ra được kết quả như thế này thì là chính xác:
II. Form
Các thuộc tính của form:
- action: Chỉ action (hoặc file php) sẽ xử lý dữ liệu
- name: Tên của form, sử dụng trong một số trường hợp cần xử lý javascript hoặc bắt biến phía php
- acceptCharset: Cho phép loại charset nào
- autocomplete: Cho phép các phần tử tự điền hay không (chỉ HTML5 hỗ trợ)
- encoding: 1 alias của enctype
- enctype: Dạng dữ liệu mã hóa cho phép của form
- length: Số lượng phần tử cho phép trong form
- method: Cách thức đẩy dữ liệu lên server (post, get)
- noValidate: Có hỗ trợ validate cho form bằng HTML5 hay không
- target: Đối tượng target của form VD: _blank
Cách viết:
<form action="edit.php" name="editForm" method=""> </form>Các phần tử trong form:
| Thẻ | Mô tả |
|---|---|
| <form> | Định nghĩa một form |
| <input> | Định nghĩa một trường input dữ liệu |
| <textarea> | Định nghĩa một trường input dữ liệu với nhiều dòng dữ liệu |
| <label> | Định nghĩa một nhãn cho thẻ input (khi focus vào nhãn sẽ tự động focus vào input) |
| <fieldset> | Nhóm các phần tử trong form lại với nhau |
| <legend> | Định nghĩa tiêu đề cho thẻ <fieldset> |
| <select> | Định nghĩa một danh sách tùy chọn thả xuống |
| <optgroup> | Định nghĩa những tùy chọn có liên quan đến nhau trong danh sách thả xuống |
| <option> | Định nghĩa một tùy chọn trong danh sách thả xuống |
| <button> | Định nghĩa một nút có thể clck được |
| <datalist> |
Chỉ có trong HTML5: Định nghĩa một danh sách dữ liệu được định nghĩa trước (Cực hữu dụng trong việc làm chức năng gợi ý từ khóa khi search) |
| <keygen> |
Chỉ có trong HTML5. Định nghĩa cặp khóa cho các trường trong form, tốt cho việc xử lý bảo mật (ngày xưa là phải tự tạo) |
| <output> |
Định nghĩa một trường kết quả của 2 hoặc nhiều trường khác trong form. (dùng khi cần tính toán trước khi submit lên) |
Trong giới hạn ngày hôm nay, mình không thể giới thiệu hết tất cả các thẻ (sẽ update dần sau), vì thế mình sẽ chỉ giới thiệu những vấn đề cơ bản nhất
Các bạn thực hiện đoạn code sau:
<!DOCTYPE html>
<html>
<head>
<title>Bài số 2: Giới thiệu về HTML - cách viết và chạy</title>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8">
<meta name="description" content="Trong bài này, chúng ta sẽ cùng nghiên cứu về HTML,
cách chạy một file có đuôi .html và các thẻ cơ bản của HTML dùng trong thiết kế
giao diện website. Sau bài học này, các bạn có thể hiểu được html là gì,
viết một giao diện website đơn giản bằng mã html." >
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta name="keywords" content="HTML, CSS, JavaScript, dạy html, học html">
<meta name="author" content="Tiểu Long Lanh">
</head>
<body style="width: 1000px; margin: auto; background-color: #cccccc">
<div style="float: left; width: 1000px; background-color: #365766">
<br />
<br />
<br />
<br />
</div>
<div style="float: left; width: 280px; background-color: #D7D4F1">
<form action="" method="get">
<fieldset>
<legend>
Lọc sản phẩm:
</legend>
<table style="border-collapse: collapse;width: 230px;" cellspacing ="2" cellpadding="5" >
<tr>
<th style="border: 1px solid grey;">Hãng sản xuất</th>
<td style="border: 1px solid grey;">
<select name="manufacturer">
<option>Lenovo</option>
<option>Apple</option>
<option>Acer</option>
</select>
</td>
</tr>
<tr>
<th style="border: 1px solid grey;">Sắp xếp</th>
<td style="border: 1px solid grey;">
<select name="price">
<option>Theo tên</option>
<option>Giá tăng dần</option>
<option>Giá giảm dần</option>
</select>
</td>
</tr>
<tr>
<th style="border: 1px solid grey;">Từ khóa</th>
<td style="border: 1px solid grey;"><input type="text" name="keyword"></td>
</tr>
<tr>
<th style="border: 1px solid grey;">Loại sản phẩm:</th>
<td style="border: 1px solid grey;"><input name="type" type="radio" >Điện thoại
<input name="type" type="radio" >Tablet</td>
</tr>
<tr>
<th style="border: 1px solid grey;">Nhà sản xuất:</th>
<td style="border: 1px solid grey;">
<input name="type" type="checkbox" >Lenovo <br />
<input name="type" type="checkbox" >Apple <br />
<input name="type" type="checkbox" >Asus <br />
<input name="type" type="checkbox" >Acer <br />
<input name="type" type="checkbox" >HP <br />
</td>
</tr>
<tr>
<td style="border: 1px solid grey;">
<input type="submit" value="Tìm kiếm" >
</td>
<td style="border: 1px solid grey;">
<input type="reset" value="Xóa" >
</td>
</tr>
</table>
</fieldset>
</form>
</div>
<div style="float: left; width: 720px; background-color: #EEFEF1">
<br />
<br />
<br />
<br />
<br />
<br />
</div>
<div style="float: left; width: 1000px; background-color: #365766">
<br />
<br />
<br />
<br />
</div>
</body>
</html>
Nếu làm đúng sẽ ra kết quả:
Bây giờ bài tập về nhà của các bạn:
Ghép 2 phần code trên vào 1 và thêm 1 chút ít để làm được như sau:

Gợi ý: Phần này sẽ đòi hỏi một chút tự nghiên cứu dùng thẻ <embed> để load flash file và chỉnh vị trí text ở footer.
III.Cấu hình Vhost:
Sẽ có bạn hỏi cấu hình Vhost để làm cái gì? Tại sao không để sang phần php rồi hướng dẫn? Tuy nhiên bản thân mình thì không nghĩ thế, trong khi làm css hay php đôi khi đều cần giả lập tên miền để chạy test thử. Ngoài ra thì các bạn làm quen sớm chút nào thì lợi thế chút đó. Khi đi làm chúng ta cũng rất hay phải cấu hình Vhost. Các bước cấu hình:
HƯỚNG DẪN SỬ DỤNG NETBEAN
Bước 1: Mở netbean

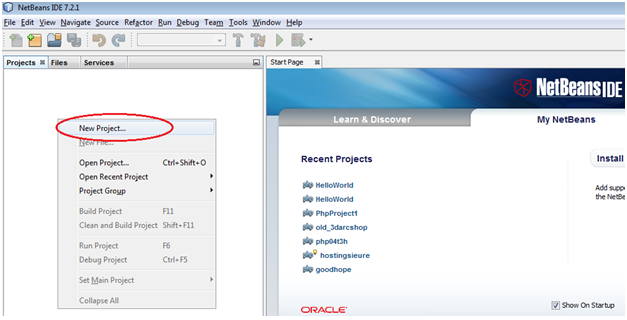
Bước 2: Tạo dự án mới bằng netbean:

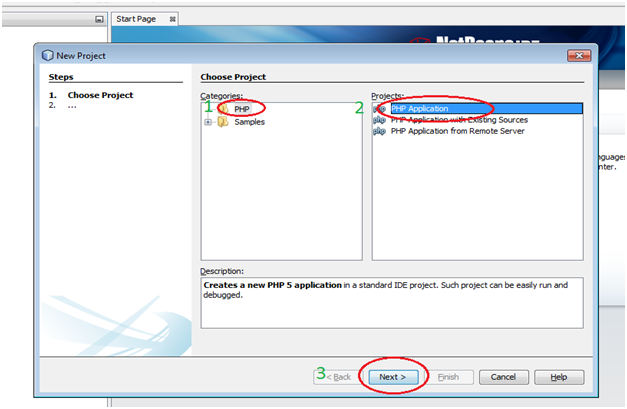
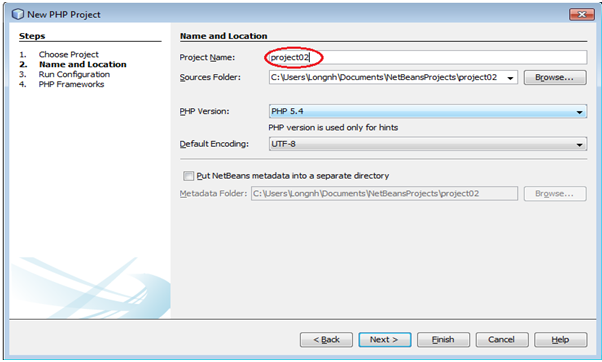
Bước 3: Tạo dự án PHP mới theo các bước trong hình

Bước 4: Đặt tên cho dự án

Trong thư mục “wamp\www” tạo thư mục con có tên project02
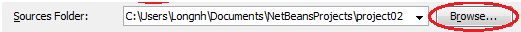
Sau khi đặt tên cho dự án click vào nút “Browse” để lựa chọn thư mục cho dự án

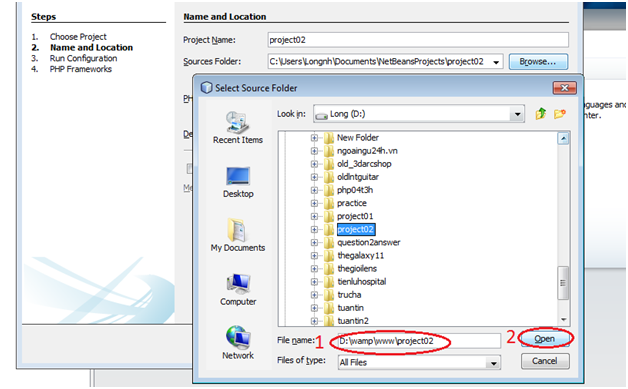
Sau đó chọn đến thư mục project02, ấn open như thứ tự trong hình

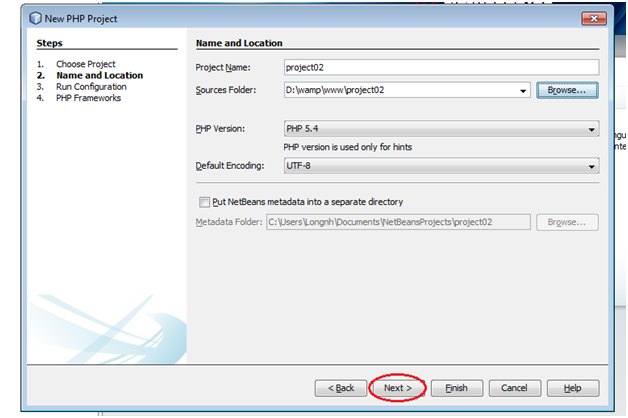
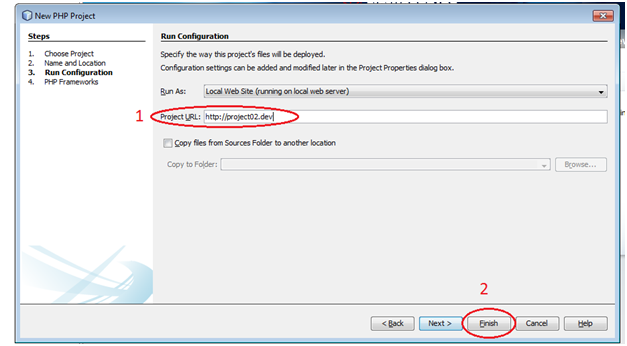
Click Next

Đổi đường dẫn về http://project02.dev sau đó chọn finish

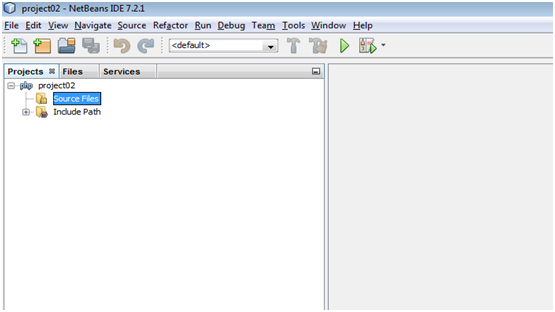
Kết quả:

Tạo file index.php trong phần “Source Files” của dự án bằng cách:
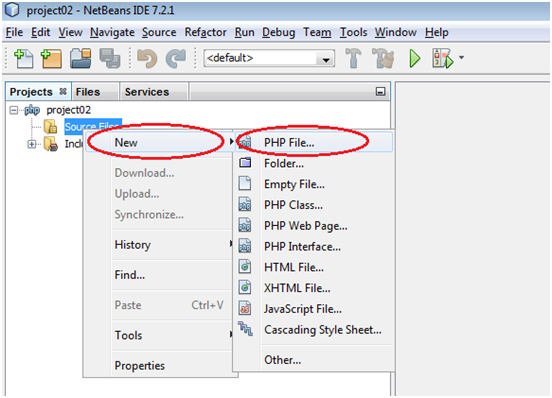
- Chuột phải vào phần “Source Files”
- Chọn New
- Chọn PHP file như hình vẽ

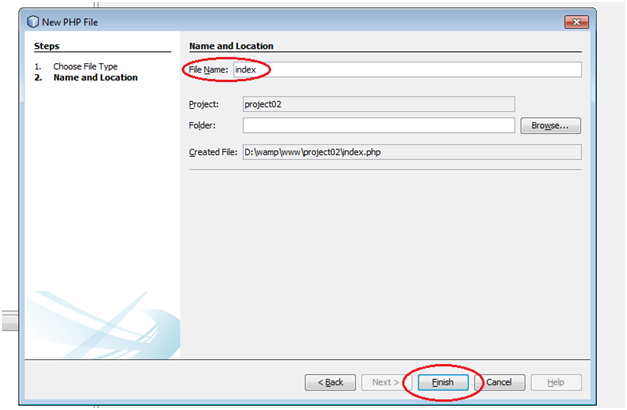
Trong cửa sổ hiện lên, nhập tên file là “index” sau đó ấn finish

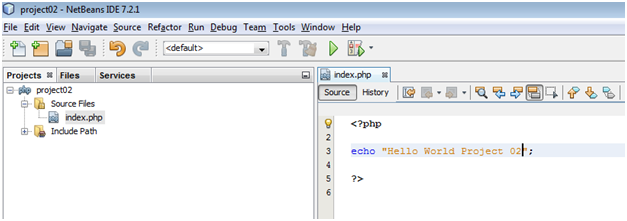
Trong ô màn hình bên phải vừa hiện ra, nhập dữ liệu như hình bên dưới

Ấn Ctrl + S để lưu dữ liệu lại
CẤU HÌNH VIRTUAL HOST:
Bước 1: Cấu hình file hosts của window
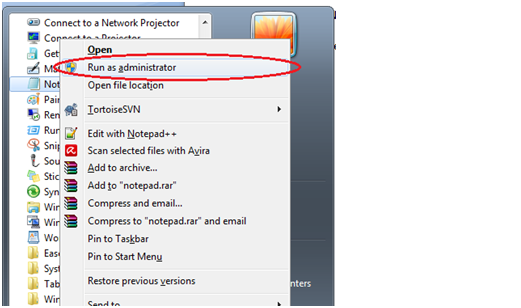
Mở notepad dưới chế độ “Run as Administrator”

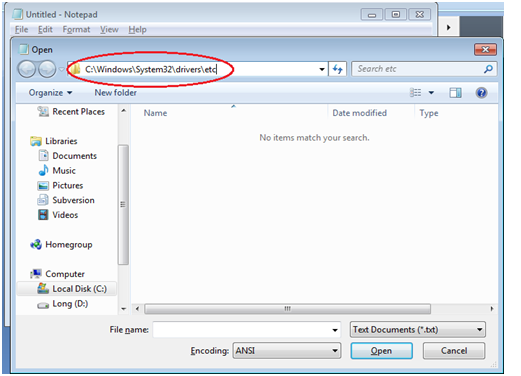
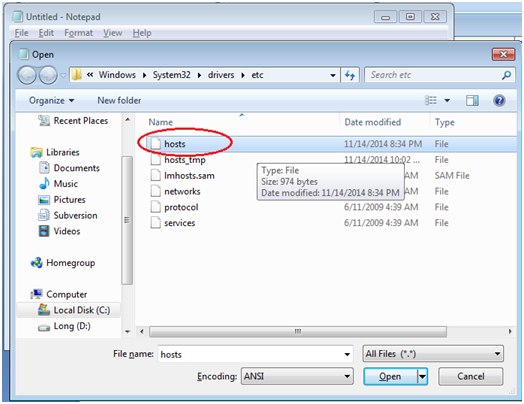
Ấn Ctrl + O để mở file, tìm đến đường dẫn như trong hình

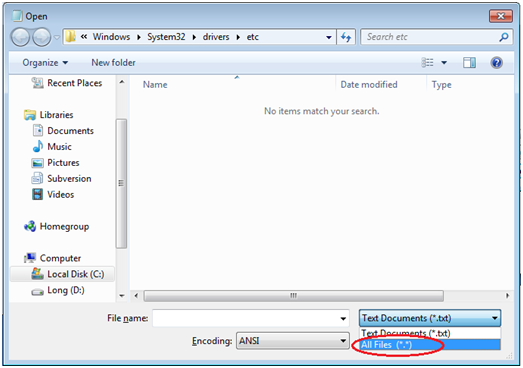
Chọn vào “All Files” như dưới hình vẽ để thấy được tất cả các files:

Chọn file hosts sau đó ấn Open như hình dưới

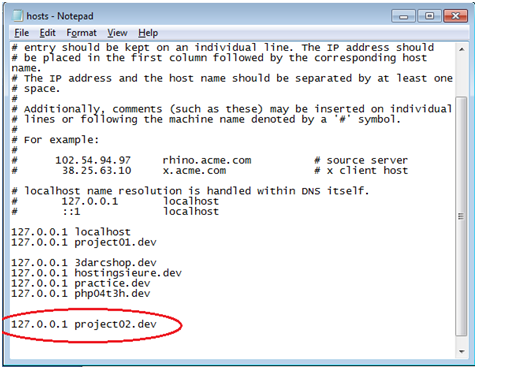
Thêm vào cuối cùng của file cấu hình như hình vẽ sau đó lưu lại (chú ý nếu có trình duyệt antivirus cần tắt đi nếu không sẽ không lưu được):

Bước 2: Cấu hình vhosts của apache:
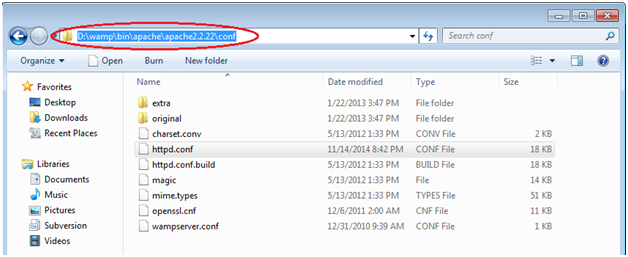
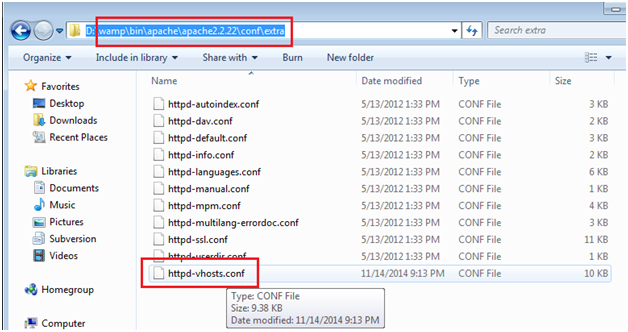
Tìm đến thư mục chứa cấu hình của apache: (Tùy theo cài đặt trong máy mà có thể là C:\wamp\bin\apache\apache-version\conf) mở file httpd.conf bằng notepad ++

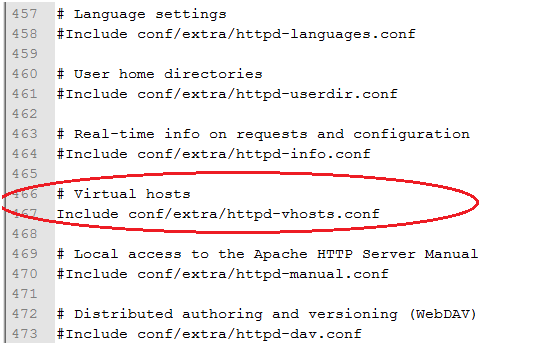
Tìm đến dòng như trong hình vẽ, bỏ dấu thăng ở đầu dòng “Include conf/extra/httpd-vhosts.conf” nếu có.

Tìm đến file cấu hình của vhosts:

Mở ra và thêm đoạn cấu hình bên dưới vào phía cuối cùng của file:
<VirtualHost *:80>
ServerAdmin webmaster@dummy-host2.example.com
DocumentRoot "D:/wamp/www/project02"
ServerName project02.dev
ServerAlias www.project02.dev
ErrorLog "logs/project02.dev-error.log"
CustomLog "logs/project02.dev-access.log" common
</VirtualHost>
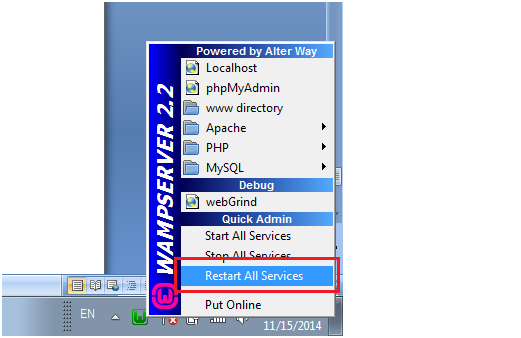
Khởi động lại wamp như hình vẽ:

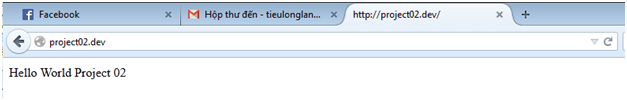
Mở trình duyệt và gõ đường dẫn http://project02.dev
Màn hình trình duyệt sẽ hiển thị kết quả như sau:

Các bạn cũng có thể cấu hình Vhost thành các tên miền như project.com, project.vn,...
Để nắm được phần này, các bạn cần phải làm đi làm lại nhiều lần, dần dần sẽ hiểu.
Download code mẫu: Tại đây
Download bài tập về nhà + 1 file PSD bài tập nâng cao: Tại đây
Download tài liệu dạng docx: Tại đây
Bài học hôm nay xin kết thúc tại đây. Chúc các bạn có thêm được kiến thức mới và hi vọng có thể giúp các bạn phần nào trong việc học làm website.
- Posted by baobinhnet
- 2015-08-31 16:33:13








