Bài số 2: Giới thiệu về HTML - cách viết và chạy (phần 2)
Trong buổi trước, chúng ta đã hiểu như html là gì, cách chạy một file html và phân bố cục html bằng thẻ div. Bài hôm nay, chúng ta sẽ học tiếp về các vấn đề sau:
- Thẻ <p> và <br />
- Cách sử dụng các ký tự đặc biệt trong HTML 4 và HTML 5
- Các thẻ HTML cơ bản update thêm các thẻ mới của HTML 5
- Sử dụng ảnh và liên kết trong HTML
I. Dùng thẻ <p></p> và ><br />
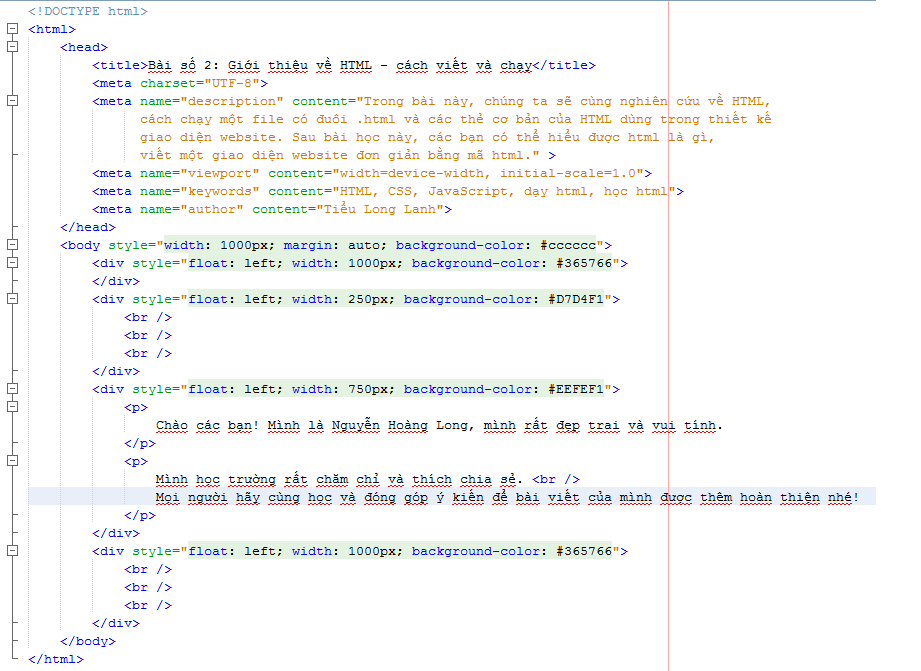
Các bạn tạo một dự án html mới như trong bài trước đã học, bên trong index.html viết nội dung như sau:

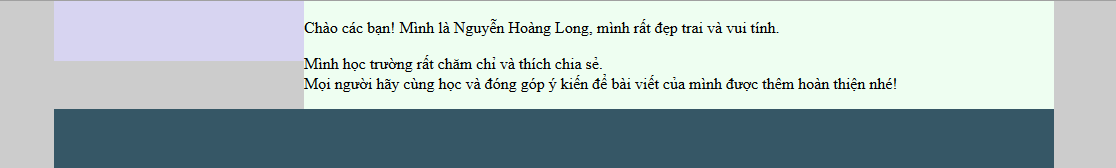
Sau khi chạy trên trình duyệt, các bạn sẽ nhìn thấy như sau:

Tác dụng của thẻ p: Định dạng ra một đoạn văn bản
Tác dụng của thẻ br: Xuống dòng
II. Các sử dụng các ký tự đặc biệt trong HTML 4 và HTML 5:
Trong HTML, chúng ta được cung cấp rất nhiều các ký tự đặc biệt có thể sử dụng, ở trong bài này, tôi xin được hướng dẫn một số thẻ HTML cơ bản và nơi tra cứu các thẻ HTML đặc biệt khác nếu các bạn cần sử dụng.
Một số các ký tự đặc biệt thường được dùng:
- Ký tự lớn hơn >: >
- Ký tự nhỏ hơn <: <
- Ký tự khoảng trắng:
- Ký tự &: &
- Ký tự trích dẫn (nháy kép): "
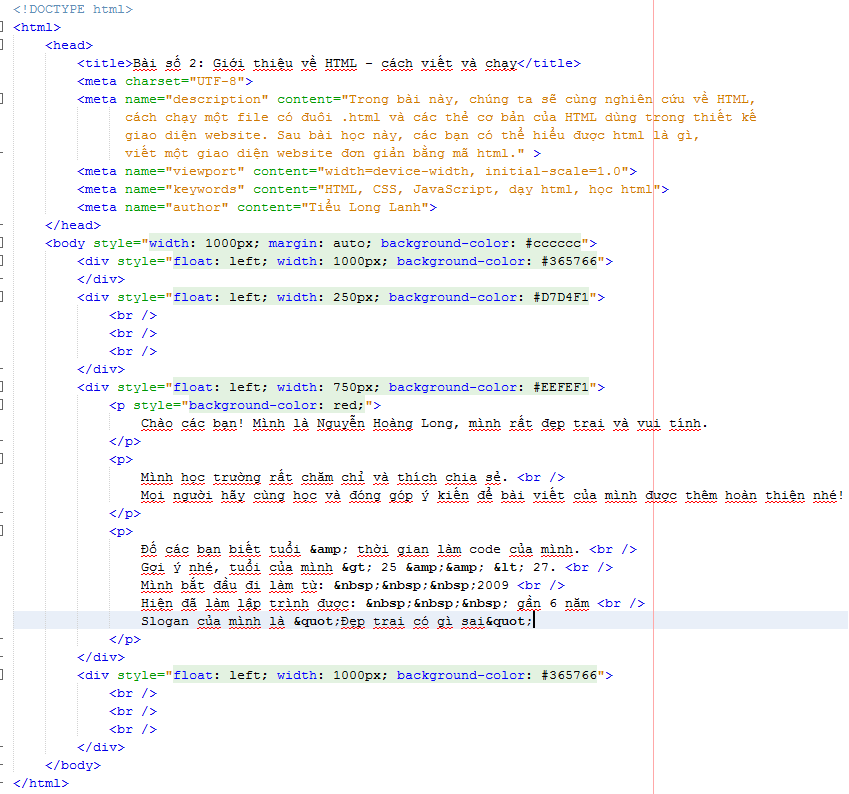
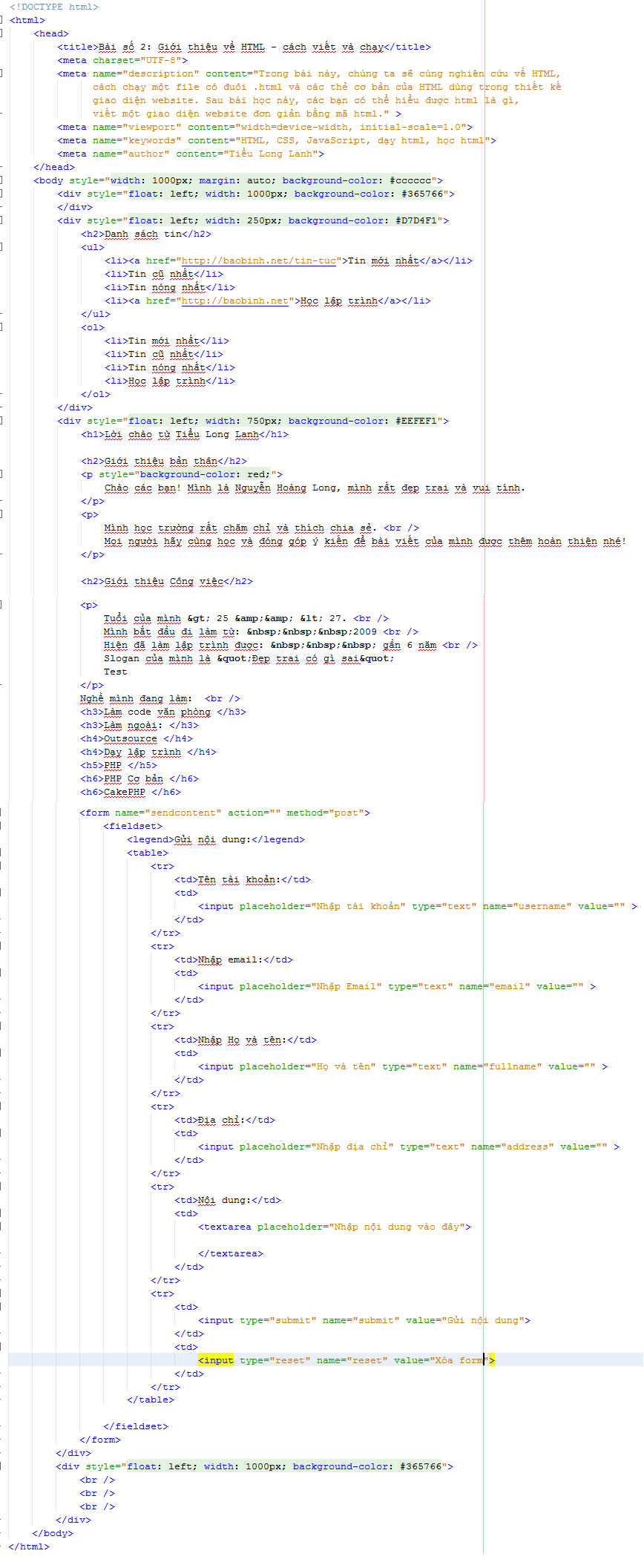
Các bạn bổ sung thêm đoạn code sau vào file HTML như ảnh dưới:

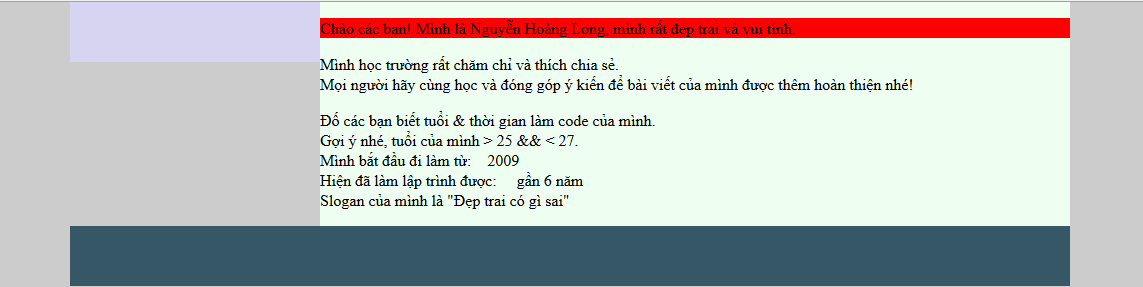
Kết quả hiển thị trên web:

- Để tra cứu thêm các ký tự đặc biệt do HTML 4 cung cấp, các bạn xem tại đây: Danh sách ký tự đặc biệt của HTML 4
- Để tra cứu thêm các ký tự đặc biệt do HTML 5 cung cấp, các bạn xem tại w3school: Click here
III. Các thẻ HTML cơ bản và các thẻ HTML 5
- Thẻ <html></html>: Định nghĩa nguồn gốc của một văn bản HTML
- Thẻ <div></div>: Định nghĩa một phần trong một văn bản HTML
- Thẻ <head></head>: Định nghĩa các thông tin của một văn bản, thường là nơi để các thẻ title, meta, css, js
- Thẻ <body></body>: Định nghĩa phần nội dung của một văn bản. (Thường sẽ là phần được hiển thị ra cho người dùng xem)
- Thẻ <h1></h1> đến <h6></h6>: Định nghĩa một tiêu đề trong văn bản
- Thẻ <p></p>: Định nghĩa một đoạn văn bản
- Thẻ <span></span>: Định nghĩa một phần của văn bản, nhưng khác với div, nó chỉ bám theo những phần tử chứa nó chứ không bao hết toàn bộ dòng.
- Thẻ <ul></ul> hoặc <ol></ol>: Định nghĩa một danh sách cần sắp xếp có thứ tự
- Thẻ <li>: Thêm 1 phần tử bên trong thẻ <ul> hoặc <ol>
- Thẻ <form></form>: Định nghĩa một form để người dùng nhập dữ liệu đưa lên server
- Thẻ <input>: Định nghĩa các phần tử ở bên trong một form
Ngoài ra, HTML còn hỗ trợ rất nhiều các loại thẻ khác nhau. Các bạn có thể xem tại Danh sách thẻ HTML
Để luyện tập phần thẻ này, các bạn tạo một file html mới có tên tags.html theo như sau:

Bên trong file tags.html viết nội dung:

Nếu các bạn viết đúng, kết quả sẽ ra:

IV. Sử dụng thẻ ảnh, embed video và liên kết trong HTML:
- Thẻ ảnh: Sử dụng thẻ <img> với cấu trúc: <img src="noi-luu-tru-the-anh.jpg" />
- Thẻ <video></video>: Dùng để thêm video vào trong văn bản html
- Thẻ <a></a>: Dùng để thêm liên kết vào văn bản
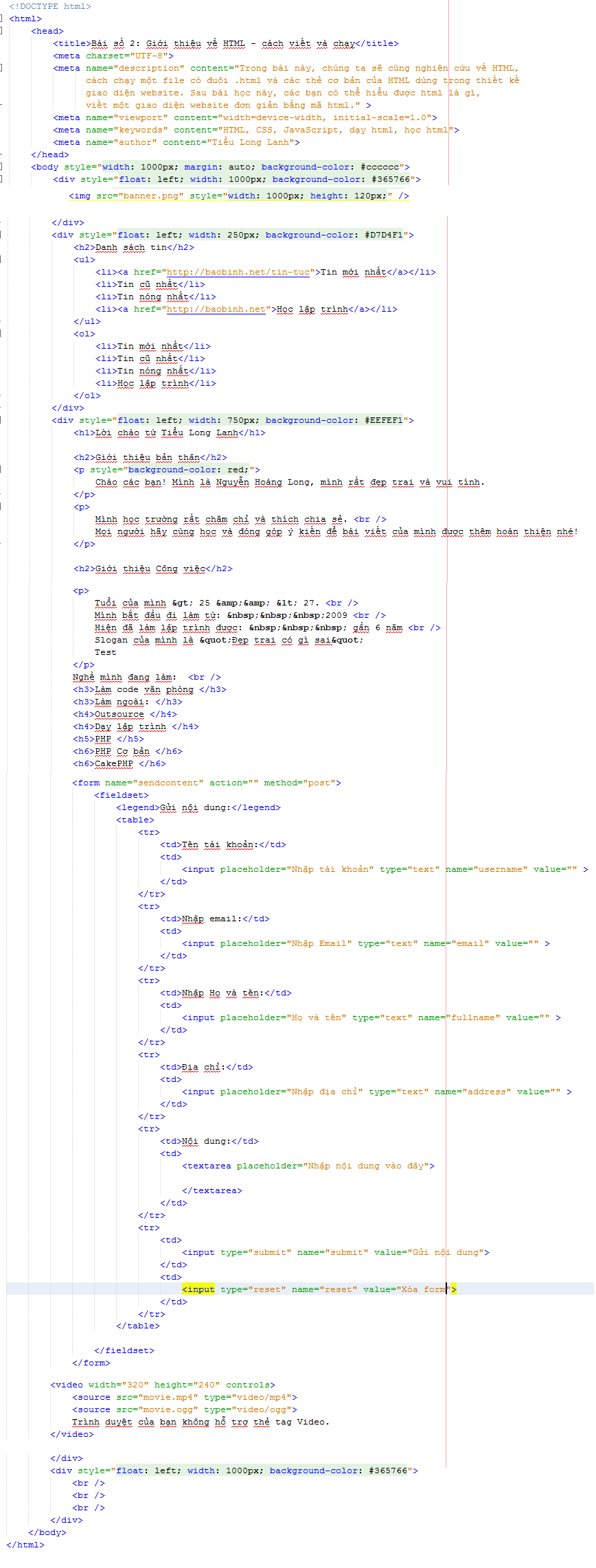
Để thực hành phần này, trong file tags.html vừa tạo, các bạn nhập mã code như sau:

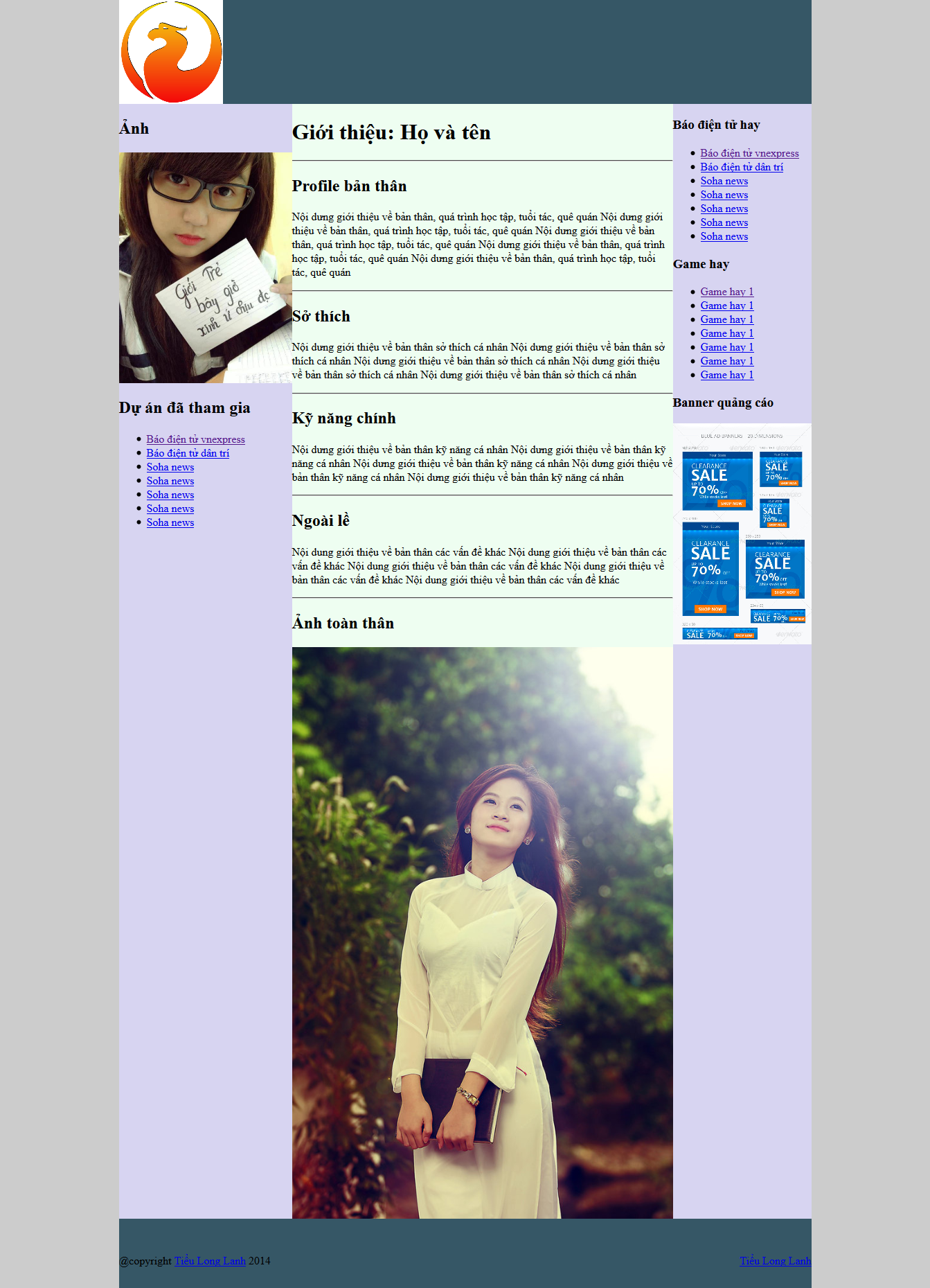
Kết quả đúng sẽ ra như sau:

Bài học của chúng ta hôm nay kết thúc tại đây. Hẹn gặp lại các bạn trong bài học sau. Bài tập về nhà phần này cho các bạn:

Bài trước: Bài số 2: Giới thiệu về HTML - cách viết và chạy (phần 1)
Download tài liệu bài học hôm nay dạng docx và code mẫu Tại Đây. Pass giải nén: baobinh.net
Download bài tập về nhà và lời giải Tại Đây. Pass giải nén: baobinh.net
- Posted by baobinhnet
- 2015-08-26 15:52:49








