Bài số 2: Giới thiệu về HTML - cách viết và chạy (phần 1)
Trong bài này, chúng ta sẽ cùng nghiên cứu về HTML, cách chạy một file có đuôi .html và các thẻ cơ bản của HTML dùng trong thiết kế giao diện website. Sau bài học này, các bạn có thể hiểu được html là gì, viết một giao diện website đơn giản bằng mã html.
Các keywords chính trong bài này:
- Giới thiệu về HTML – cách chạy file HTML
- Chia bố cục và phân đoạn văn bản bằng thẻ div
- Sử dụng các ký tự đặc biệt
- Các thẻ cơ bản khác
- Chèn ảnh vào HTML
- Sử dụng siêu liên kết
I. Giới thiệu về HTML - cách chạy 1 file HTML
1. HTML là gì:
- HTML là viết tắt của Hyper Text Markup Language (ngôn ngữ đánh dấu siêu văn bản)
- Ngôn ngữ đánh dấu được tạo thành bởi các tag đánh dấu (markup tags) VD: Thẻ tạo đường dẫn: <a href="http://baobinh.net"> Liên kết đến Baobinh.net </a>
- Mỗi một HTML tag thể hiện 1 phần của văn bản HTML
VD:
<div class="top">Phần top</div>
<div class="content">Phần Nội dung</div>
<div class="footer">Phần Chân</div>
Mỗi một thẻ div sẽ thể hiện một phần của văn bản html khi hiển thị trên trình duyệt web.

- Để tạo một file html, trong nội dung bài học này, mình sẽ hướng dẫn các bạn sử dụng Netbeans. Bạn hoàn toàn có thể sử dụng một IDE code khác như Visual Studio code để lập trình.
+ Trước tiên, các bạn phải cài bộ JDK: download bộ cài cả Netbeans và JDK ở đây http://www.oracle.com/technetwork/articles/javase/jdk-netbeans-jsp-142931.html
+ Tạo 1 project HTML theo các bước như hình bên dưới:
Khởi động netbeans

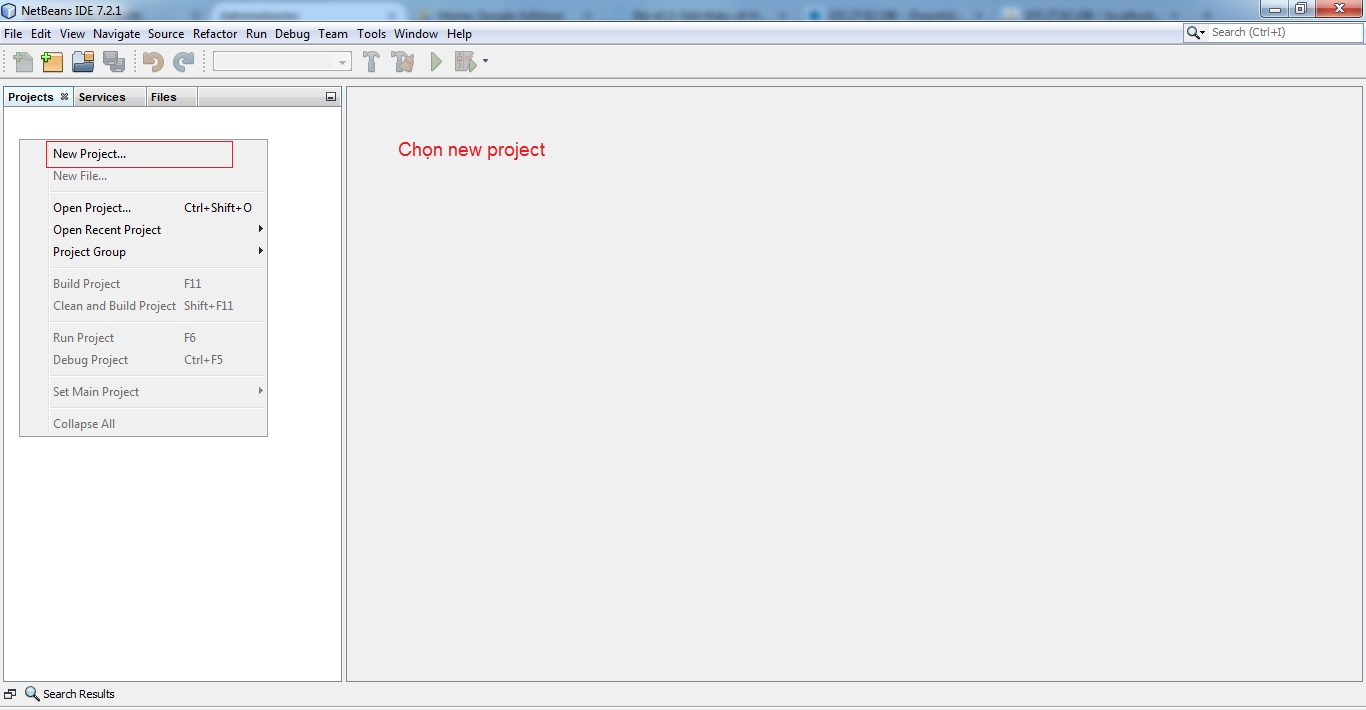
Tạo project mới bằng cách chuột phải vào phần bên trái, chọn new project như trong hình bên dưới:

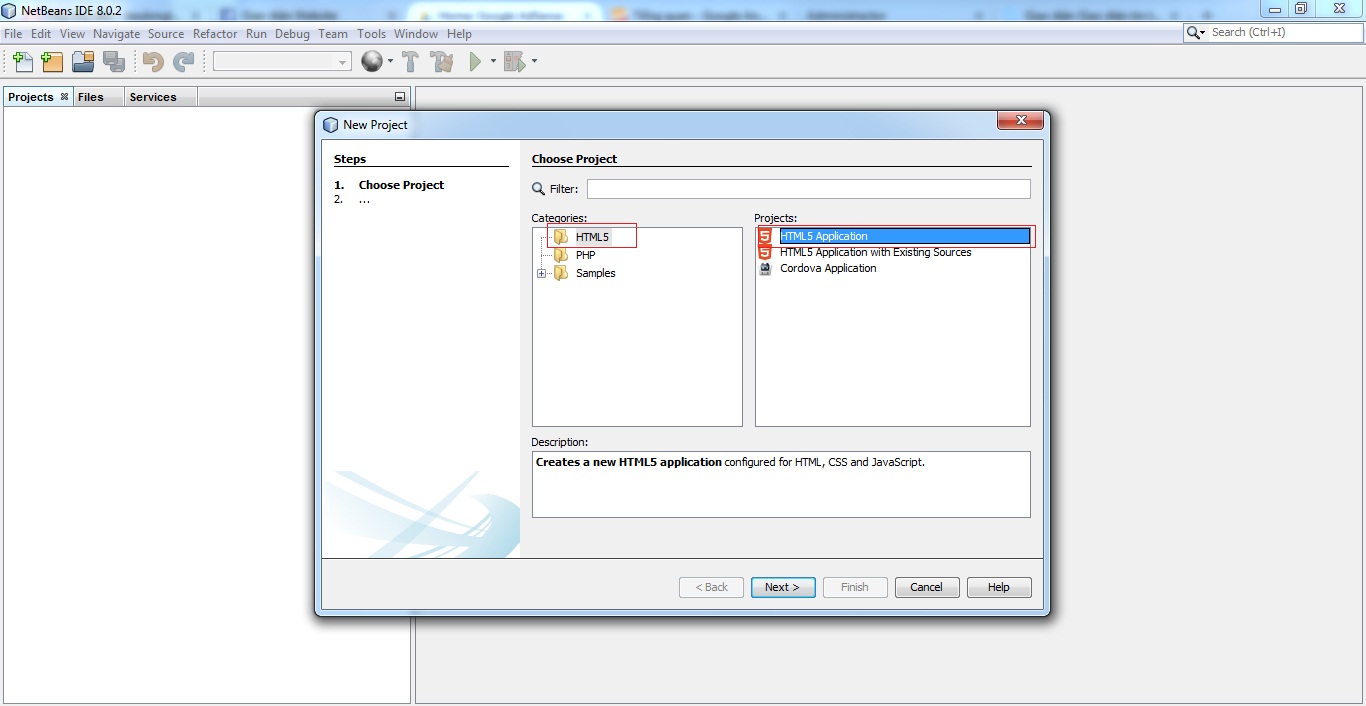
Chọn tạo mới HTML project như trong hình:

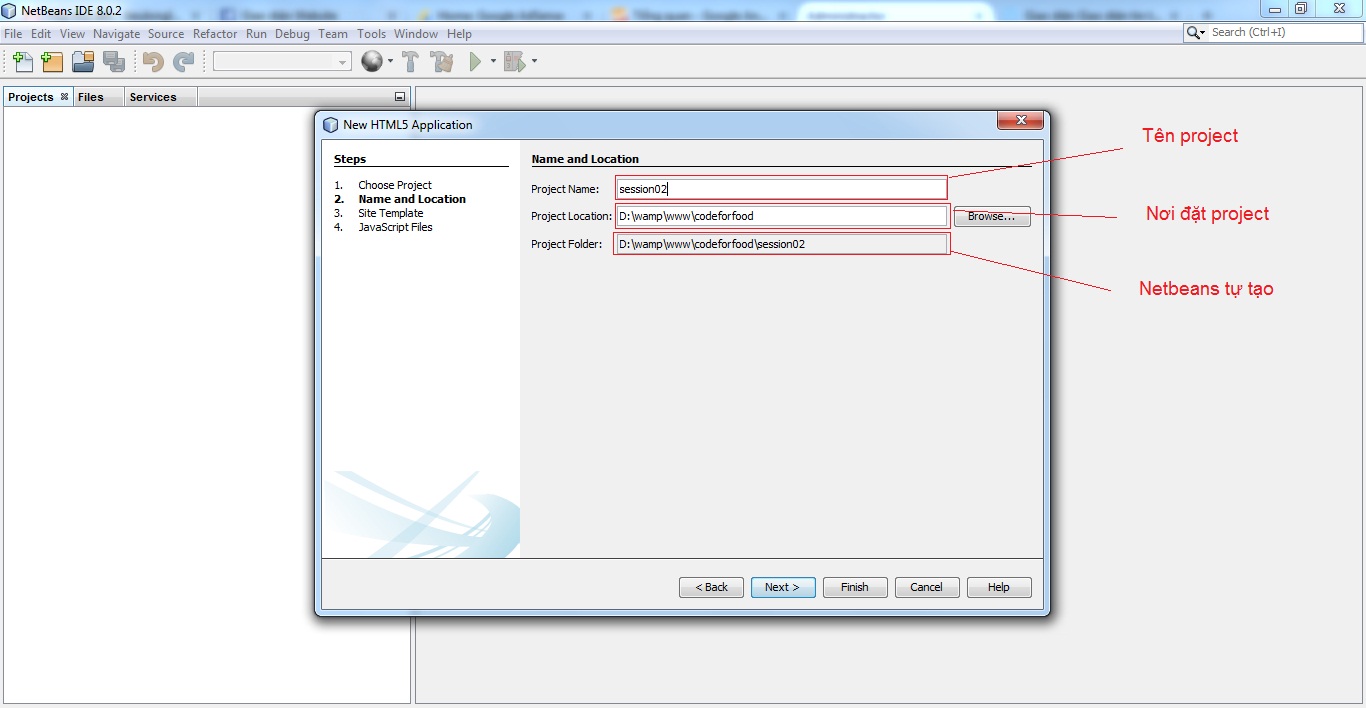
Tạo một project có tên Session02 nằm trong folder D:\wamp\www\codeforfood theo như hình:

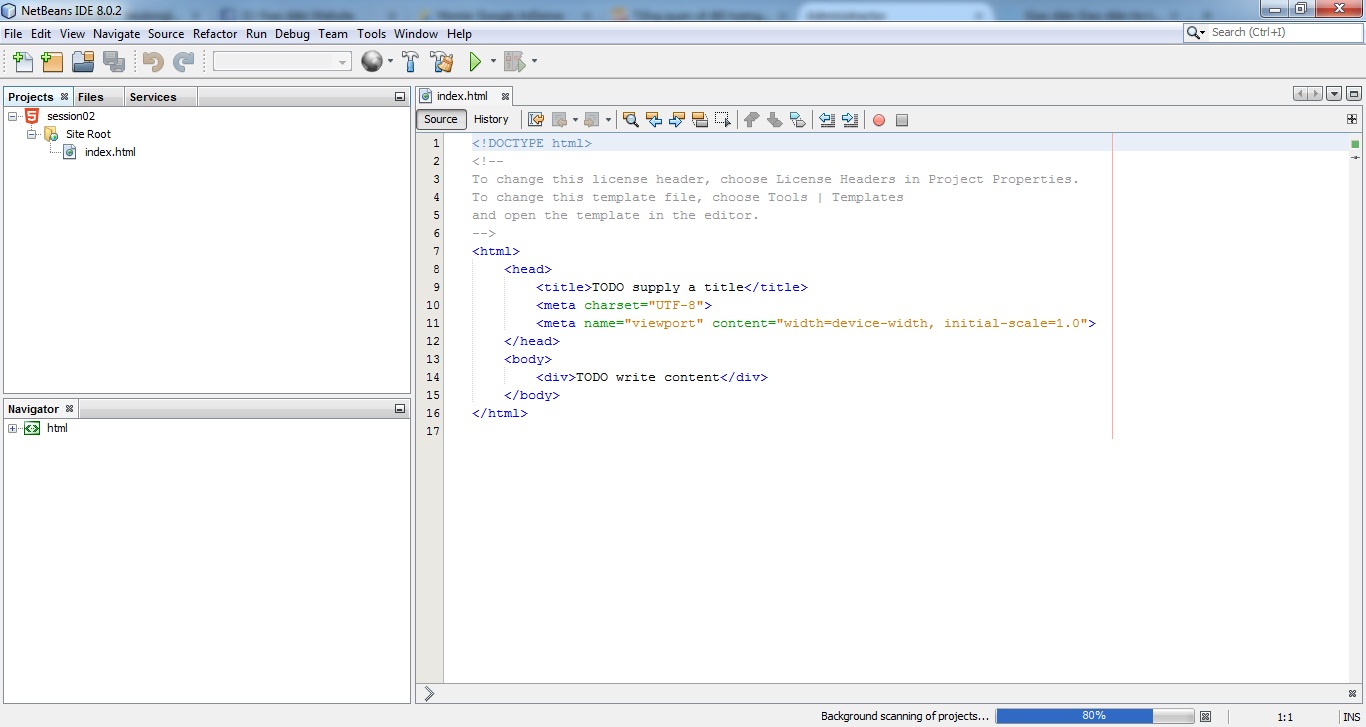
Vì các bạn chỉ làm trên local để học tập, nên đến bước này chúng ta có thể ấn finish luôn để tạo dự án. Sau khi tạo thành công sẽ có hình giống như bên dưới:

Vậy là chúng ta đã hoàn thành xong việc cài đặt netbeans và tạo 1 project HTML. Netbeans đồng thời cũng tự tạo 1 file index.html với mẫu code mặc định như trên hình. Các bạn có thể vào folder D:\wamp\www\codeforfood\session02 để kiểm tra xem file index.html đã tồn tại hay chưa.
2. Cách chạy 1 file HTML
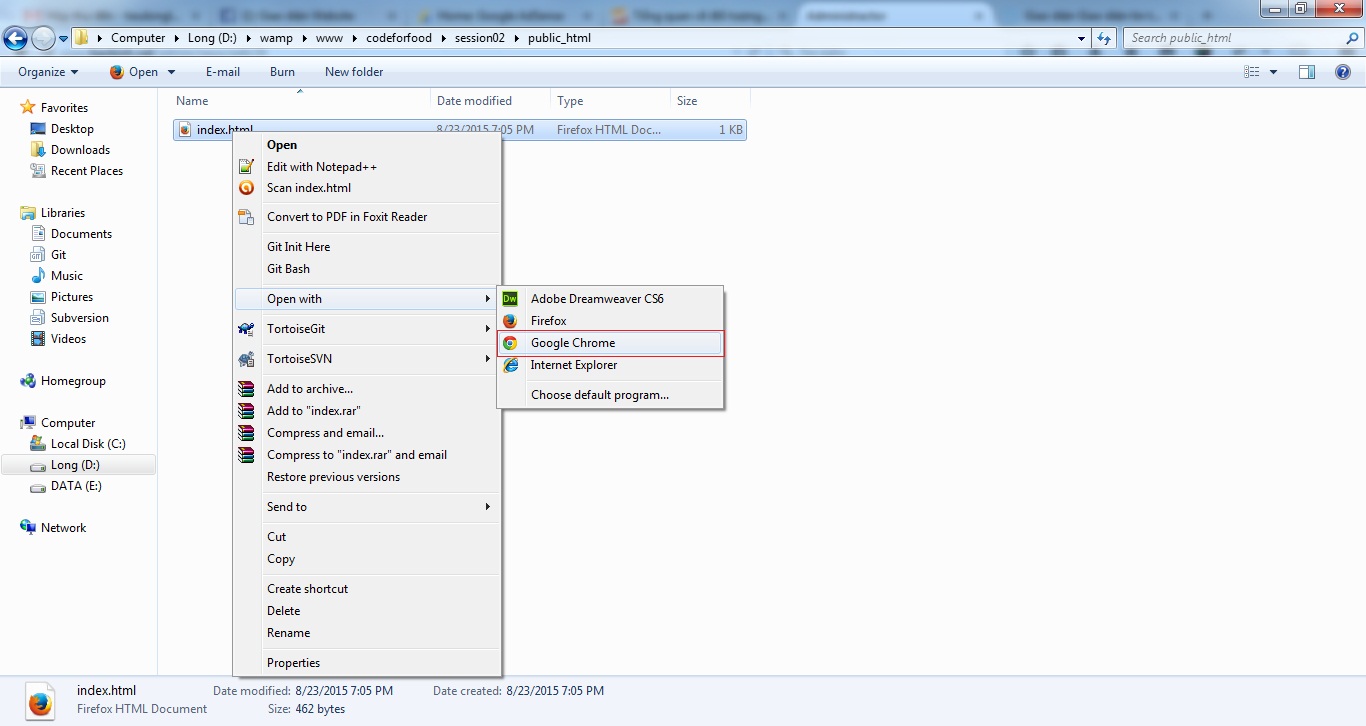
Các bạn truy cập vào folder D:\wamp\www\codeforfood\session02\public_html, trong đó có 1 folder index.html, để chạy file html này rất đơn giản, các bạn chuột phải vào file, chọn open with -> sau đó chọn firefox hoặc chrome. Ở đây mình sẽ sử dụng chrome vì khả năng debug html và css rất tốt của nó.

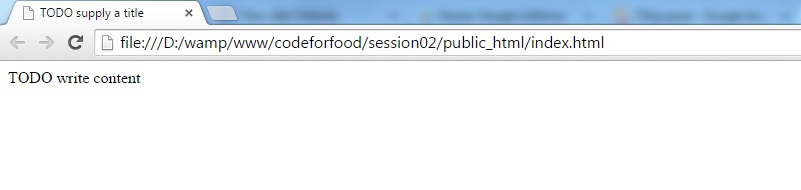
Khi mở kết quả được như hình dưới là thành công:

Vậy là bước đầu, các bạn đã biết tạo 1 project html và cách mở file html. Phần tiếp theo chúng ta sẽ học về thẻ div, cách phân chia bố cục và phân đoạn văn bản bằng thẻ div.
II. Chia bố cục và phân đoạn văn bản bằng thẻ div
1. Cấu trúc của một văn bản HTML
- Định dạng kiểu văn bản: Chúng ta sử dụng HTML5 nên sẽ là HTML 5: <!DOCTYPE html>
- Thẻ định nghĩa văn bản HTML <html></html>
- Thẻ Header: Thẻ bắt đầu văn bản, chứa các thẻ title, meta, nhận file css, javascript, viết css và javascript <head></head>
- Thẻ Body: Chứa nội dung hiển thị trên website <body></body>
- Thẻ Title: Định tiêu đề cho một website Cấu trúc: <title>Tiêu đề của website</title>
- Thẻ meta: Đưa những thông tin cần thiết như mô tả website hoặc dành cho search engine như google, bing, yahoo, kiểu charset văn bản,…
+ <meta http-equiv="Content-Type" content="text/html; charset=UTF-8"> Định dạng charset cho văn bản dùng tiếng Việt là UTF-8
+ <meta name=“description” content=“Nội dung mô tả” > Mô tả nội dung trang web
+ <meta name="keywords" content="HTML, CSS, JavaScript"> Từ khóa chính khi search google, bing, yahoo sẽ liên quan đến website của mình
+ <meta name="author" content=“Tiểu Long Lanh"> Tác giả
Ngoài ra còn rất nhiều thẻ meta khác sẽ được hướng dẫn cụ thể trong một bài viết riêng về thẻ meta.
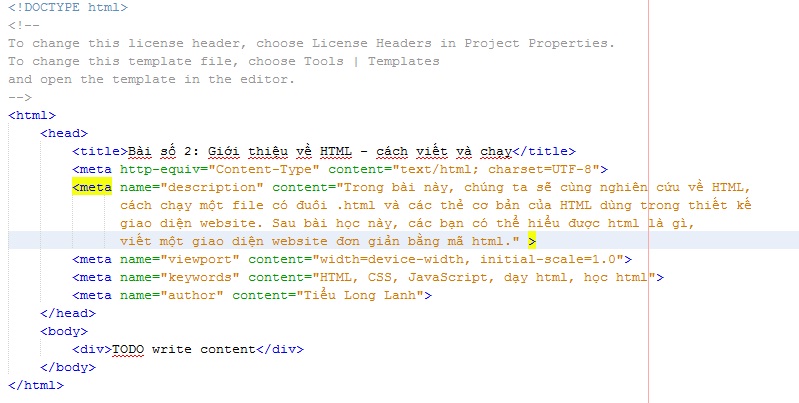
Khi kết hợp tất cả các thẻ lại chúng ta sẽ có một kiểu văn bản như sau: (Mình để ảnh tránh các bạn lười cọp về để test cho nhanh). Các bạn gõ lại mã code này vào file index.html trong project vừa tạo.

Sau đó các bạn sẽ chạy file index.html, mở lại bằng chrome sẽ thấy được như sau:

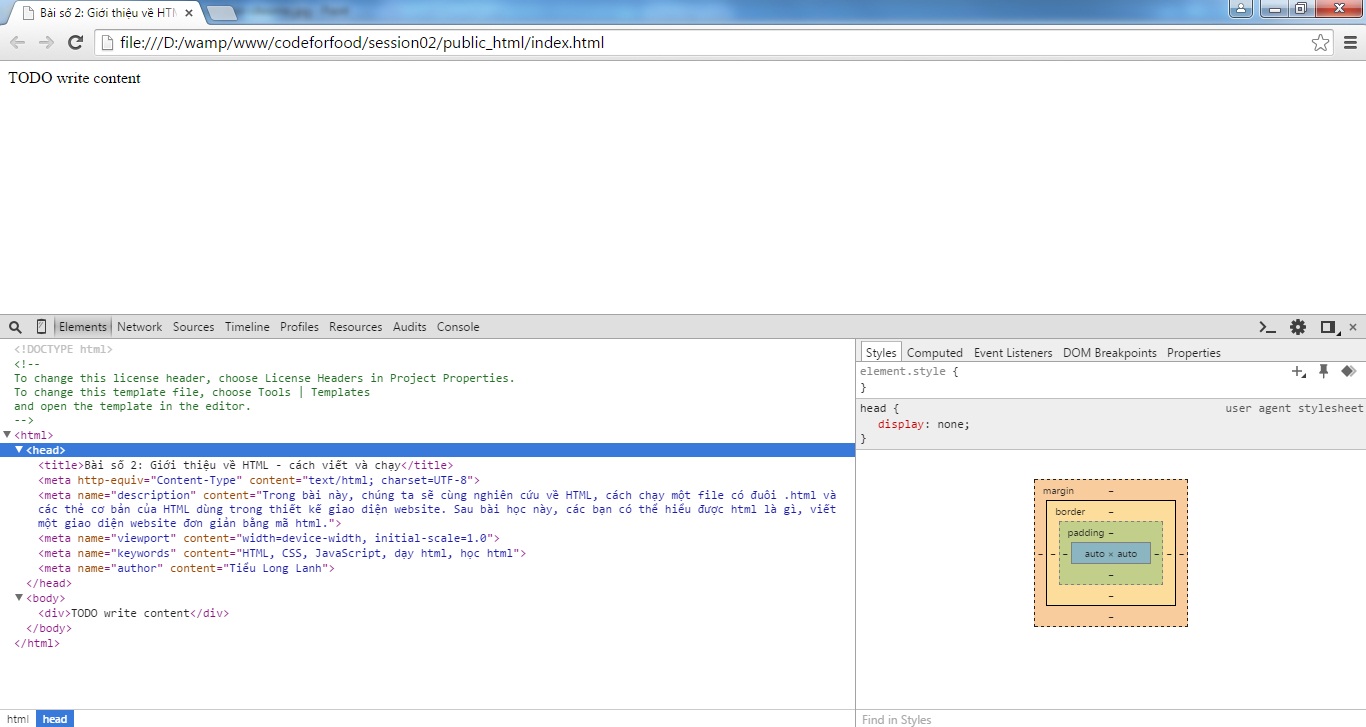
Để xem source code chúng ta dùng phím F12 để bật debug của chrome, click vào thẻ html và các thẻ khác để mở cấu trúc văn bản trong cửa sổ debug như hình bên dưới:

2. Sử dụng <div></div> để phân chia bố cục:
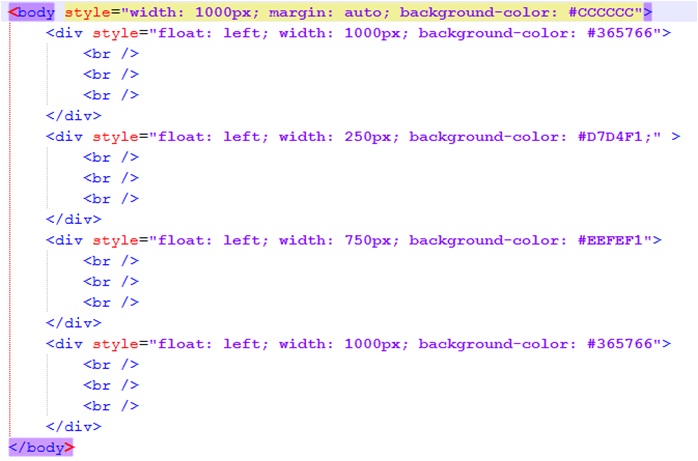
Trước đây, người ta thường sử dụng table để phân chia bố cục website, tuy nhiên thì table sẽ làm nặng việc load website cũng như sự dễ nhầm lẫn và bất tiện của nó. Bây giờ, để phân chia các phần bố cục VD: Phần menu sản phẩm, phần content sản phẩm, phần footer trang,... chúng ta sử dụng thẻ div. Để hiểu được các bạn sẽ code vào giữa thẻ <body></body> trong file index.html nội dung sau và chạy trên trình duyệt để hiểu cách hoạt động của thẻ div:

+ style: định dạng thuộc tính cho 1 thẻ tag bất kỳ
+ float: left để cho tất cả các thẻ div đều căn bắt đầu từ bên trái
+ width: định chiều rộng cho thẻ tag div
+ background-color: màu nền của khu vực được tạo nên mởi thẻ div chứa thuộc tính đó
+ <br />: Thẻ xuống dòng trong html
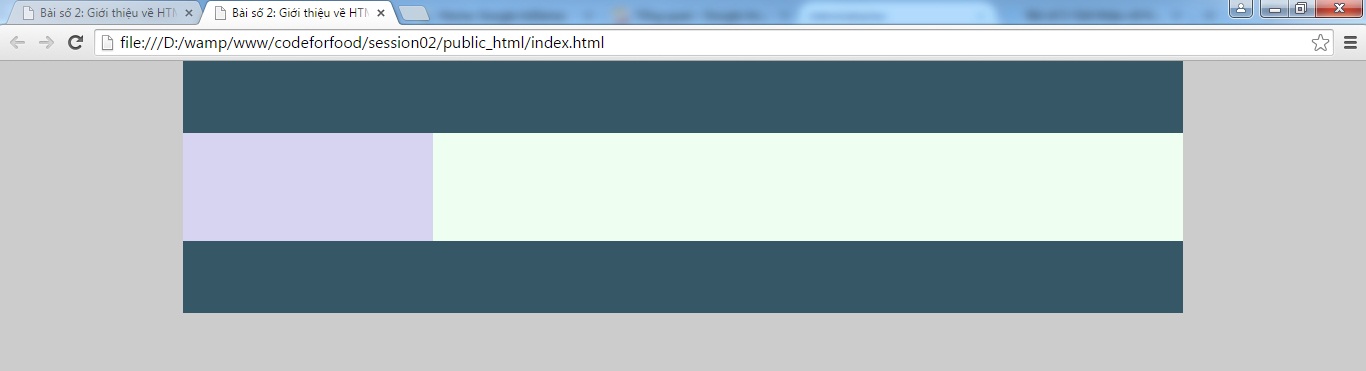
Nếu các bạn hiểu thị ra như thế này là chuẩn:

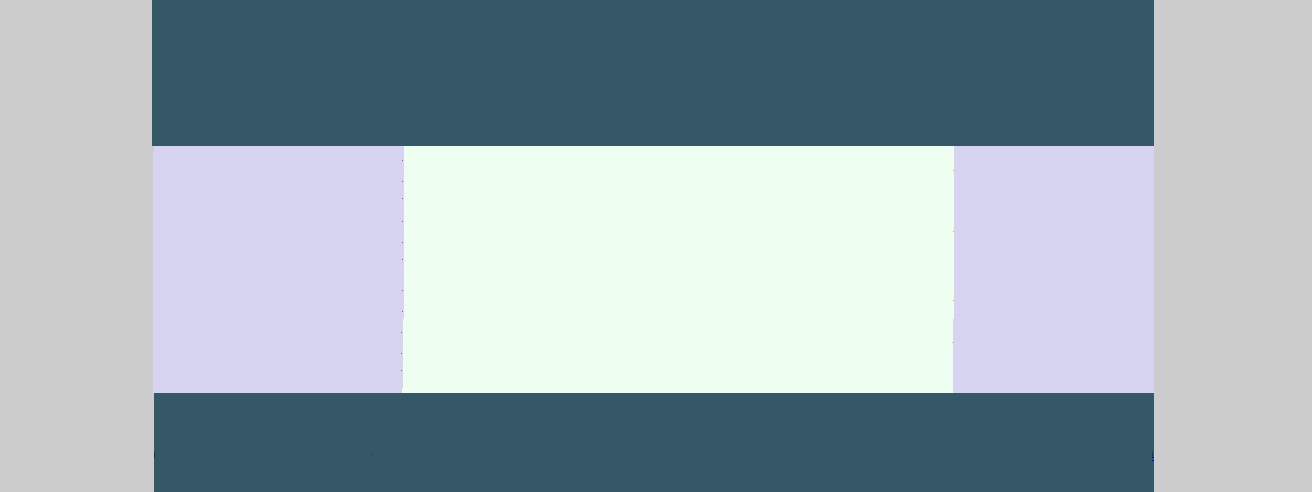
Bài tập về nhà phần này cho các bạn: Dung html, thẻ div vẽ một bố cục giống như hình dưới:

Bài học của chúng ta tạm dừng ở đây, trong phần tiếp theo, chúng ta sẽ nghiên cứu tiếp:
- Sử dụng các ký tự đặc biệt
- Các thẻ cơ bản khác
- Chèn ảnh vào html
- Sử dụng siêu liên kết trong văn bản HTML
Chúc các bạn có một bài học bổ ích và có thể hoàn thành bài tập đơn giản của tôi đưa ra.
Link download tài liệu dạng docx, bài tập và code: Download Here
Xem bài tiếp: Bài số 2: Giới thiệu về HTML - cách viết và chạy phần 2
Xem bài 1: Bài số 1: Giới thiệu chung về website và các công cụ lập trình website
- Posted by baobinhnet
- 2015-08-23 11:48:00








